建站方案
在线咨询
网络营销
- 关于SEO链接的设计的八种有效方式
- 响应式火了,但建设响应式网站你真的懂吗?
- 订单系统如何设计才能更好的被用户接受?
- SEO优化新概念:故事营销文章更受大众欢迎
- 文章尽快被搜索引擎收录的4条绝招
- 软文新手应当如何向大牛迈进?
- seo优化之相互点击,具体意义真的大吗?
- 浅析长尾关键词的"挖掘"怎么进行
- SEO优化人员四种万万不能使用的优化方式
- 网站单个页面优化怎么入手?教给你几个有效的方法
- 每个推广人员都有自己的方式,主流的有哪几种?
- 建站公司文化建设应当如何进行?
- 当下最流行的极简风格,怎么设计最优?
- 微信小程序"又双叒"添加新功能,或许小程序的时代真的来临了
- 三种网站导航设计,掌握最新设计趋势
网络营销
| 网页设计之如何设计加载更多? |
| 日期:2017-08-07 |
在实际的产品设计中,我们经常会需要设计加载更多功能。那么在设计这个功能时,我们应该要考虑哪些地方呢?下文是我对这个问题的详细分析。

1.功能概述
功能名称:加载更多
功能描述:点击“加载更多”按钮、或上拉列表时,加载更多的内容。
1.1、使用场景:
当一个页面有较多的信息要展示给用户时,为了减少用户单次请求对服务器产生的性能压力和时间损耗,每次只加载固定数量的少量信息。用户浏览完之后,再向服务器发起请求,加载更多内容。
常用于内容列表,如图文列表、资讯列表、专题列表、评论列表等。
1.2、常见案例
淘宝搜索结果页商品列表、简书文章列表、网易云音乐精彩评论列表、脉脉匿名八卦的热门评论、混沌大学热文列表等。
2.功能分析
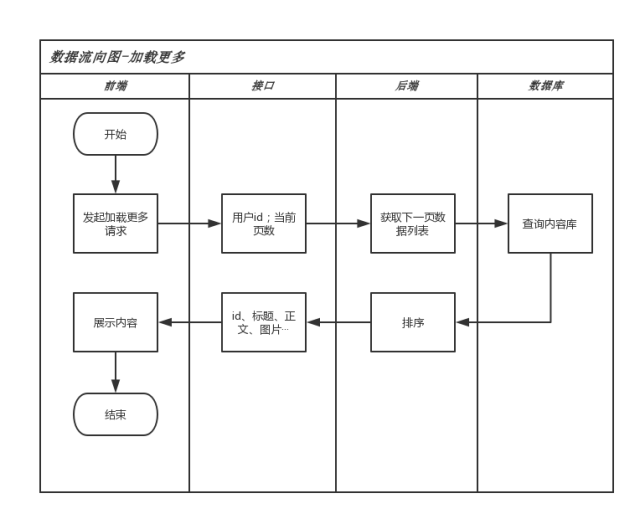
2.1、数据流向图
该功能实现逻辑是:
1. 前端通过接口,向后台发起请求;
2. 接口将用户信息、当前页数传到后台;
3. 后台接受信息,获取下一页数据列表;
4. 从数据库中提取下一页数据;
5. 对数据进行排序;
2.2、触发方式
大部分产品都使用以下两种方式来触发“加载更多”功能:
1.上拉列表页面:在淘宝的商品搜索结果页,当页内容浏览完后,上拉页面,将自动加载更多商品。
2.点击“加载更多”按钮:如人人都是产品经理点击列表页面底部的“加载更多”按钮加载。 |
