企业用户访问网站的第一眼看到的就是站点的首屏设计效果,故而,网站的首屏形同站点的门面和颜值担当,直接决定了网站给用户留下的第一印象。当然,首屏的设计还影响着用户是继续访问网站还是直接跳出,因此,首屏设计的重要性不言而喻。下面小编将和大家一起分享一下搞定首图设计的几大技巧。

一、遵循基本的阅读模式
用户研究领域的先驱Nielsen Norman Group曾经针对这一用户行为进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。
二、引入可点击的元素
你的网站首屏能够吸引用户去操作么?它是否包含有可点击的元素?
想要引导用户,首屏几乎是完美的存在。在这里,你可以使用行为召唤按钮来引导用户点击跳转到特定的地方,可以用来吸引用户邮件订阅,但是无论如何,尽量让整个首屏集中执行特定的任务,而不要因为过多的可操作选项让用户分心。
不知道想要在首屏当中包含哪些元素?选择你最希望用户执行的操作,所有的元素都围绕着它来设计。
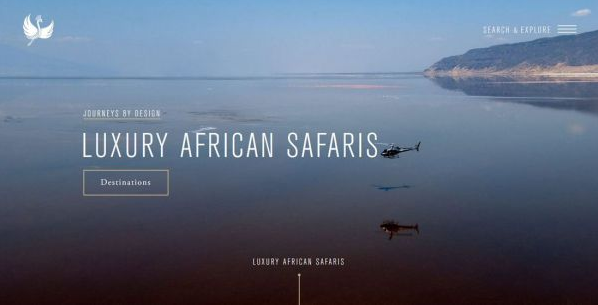
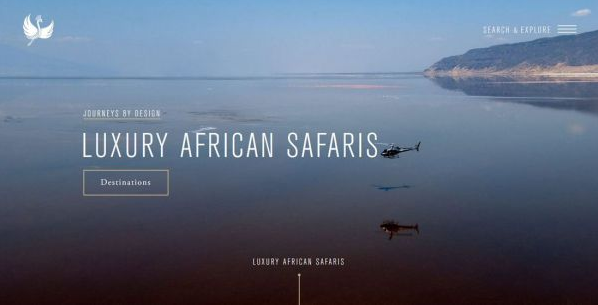
三、使用惊艳的图片
相当一部分的网页首屏是使用图片作为视觉传达的主体,而无论是选择图片、视频、动画还是其他的视觉化的元素,每个Banner或者说带有标题的内容区块最好是带有漂亮、惊艳的视觉化元素作为支撑。当然,最常用的还是图片。
首图在首屏中的重要性无疑是巨大的,它不仅要漂亮,还要同网站内容深入地结合搭配起来。所以,它的设计还可以更加深入一些。单独的图片表现力是有限的,通过排版设计,将它同其他的元素(如:文字与标题、LOGO和品牌标识、按钮、导航元素、搜索框等)结合起来使用会有不错的效果。
另外,在进行排版设计的时候,应该注意几点:锐利搞分辨率的图片和标题文本之间应该保持良好的对比度;人们希望看到脸和表情,这会更容易传递情绪和感情;注意引导用户和网站首屏进行互动。
四、清晰的信息传达方式
视觉传达是一项系统工程,单靠一张图片是不够的。所以,你需要系统的考虑整个首屏的信息传达:
·首屏是否告诉了用户可以做什么,或者用户能从中获得什么内容?
·首屏是否向用户传达了唯一的、清晰的、易于理解的信息?
·首屏是否为用户提供了直观可交互的控件(按钮、输入框、跳转链接等)?
·用户能否从首屏跳转到下一个页面/步骤?
这些问题能够帮你梳理出整个首屏的细节设计思路。
五、试试超大字体元素
想要让首屏更加醒目,超大的字体总是最有效的办法。即使文字内容很简单,当用户打开首屏的时候也会一眼就注意到它们,在阅读其他内容之前,只会注意这些内容。
尽管字体和排版千变万化,但是在字体的选取和首屏设计上尽量遵循下面的的两个规则来进行:
·首页首屏上的展示性的内容采用更加引人注意的字体,和其他地方截然不同
·其他页面的正文和主要文本部分,选用统一的、简约耐看的字体,甚至整体排版框架也保持一致
六、简单的图层设计
想要将上面提及的技巧都融会贯通、呈现在你的网页首图当中?那么你需要让所有的元素高效、合理地整合在一起,用简单的几个分层,将它们收纳到一起。
分层对象能够帮你搞定这个问题。在确定需要呈现哪些元素以及各个部分的功能之后,将不同功能的元素用不同的分层来承载。分层尽量简单,这样不仅更加易于控制,也是让设计更加专注于核心的视觉和功能。多尝试几次,找到真正高效的搭配,让用户打开首屏的时候真正被惊艳到。
俗话说:“良好的开端是成功的一半”,建网站也一样,成功的首屏设计将在用户打开网站时给他们创造出良好的用户体验,进而直接影响到网站的运营效果。 |